Hello Internet People, are you looking to speed up WordPress with plugins?
Because your website loads extremely slow. You wait and wait until you just give up and go somewhere else. Even if it’s your own website!
According to Google, if your site loads longer than 3 seconds on mobile, 53% of the users will abandon the site. So make sure your website loads fast!
In this tutorial, I’ll show you how to improve your PageSpeed score, so it goes from red to green! By using W3 Total Cache Plugin and reSmush.it image optimization plugin.

CONTENTS
- Backup your site before you start
- Why improve page speed?
- Check your page speed ranking
- Install WordPress plugin to speed up your website
- Configure W3 Total Cache Plugin
- Install image compression WordPress plugin
Backup your site before you start
Alright, before we start please make sure you have backed up everything. It only takes few minutes and it will save you a lot of work if something goes wrong.
When I was trying different plugins, my website broke down. And I had to debug it. So be safe kids, use a backup. Here are 3 ways you can backup a WordPress website.
Why increase page loading speed for WordPress?
I just want to mention that page speed is a Google ranking factor still in 2018. As it is stated on some of the SEO authority sites like Backlinko and MOZ. Now it’s not like you get points for faster WordPress website, but if it is not fast enough then you might get penalized for it, with a lower ranking.
Check your page speed ranking
Go to Google PageSpeed Insights.
Here insert your website URL.
I advise you to run the check on the pages where most of your users land on. In my case, it’s blog post like the one you are reading now.
Then just click on “analyze”.
Once, it’s done you will see your overall score for Mobile and for Desktop.
It looks like I have a score of 50 on mobile and 69 on the desktop. That’s not very good and Google indicates this with red color.
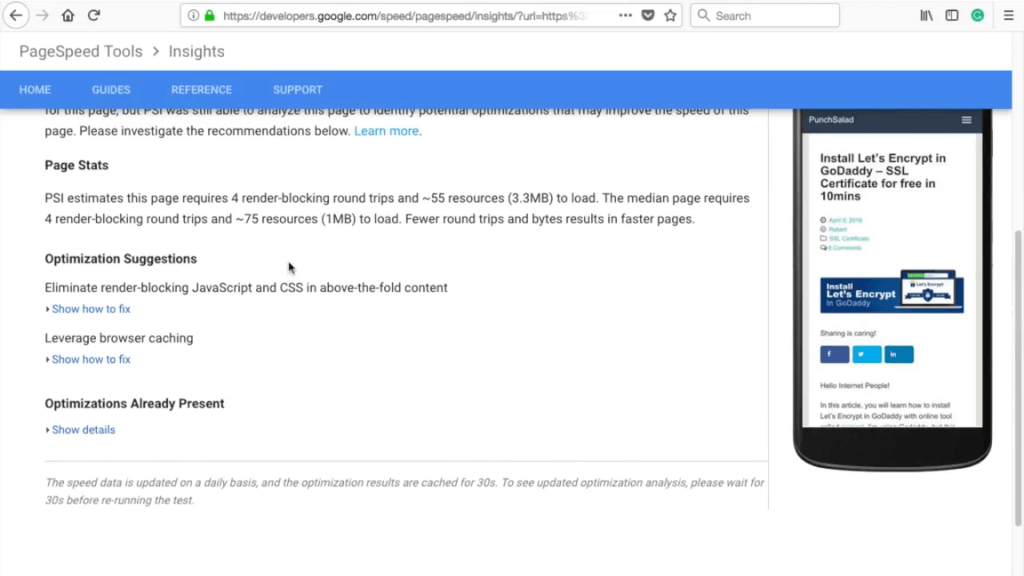
If you scroll down, Google will give you suggestions. We will optimize most of the suggestions. Let’s get started.
Install WordPress plugin to speed up your website
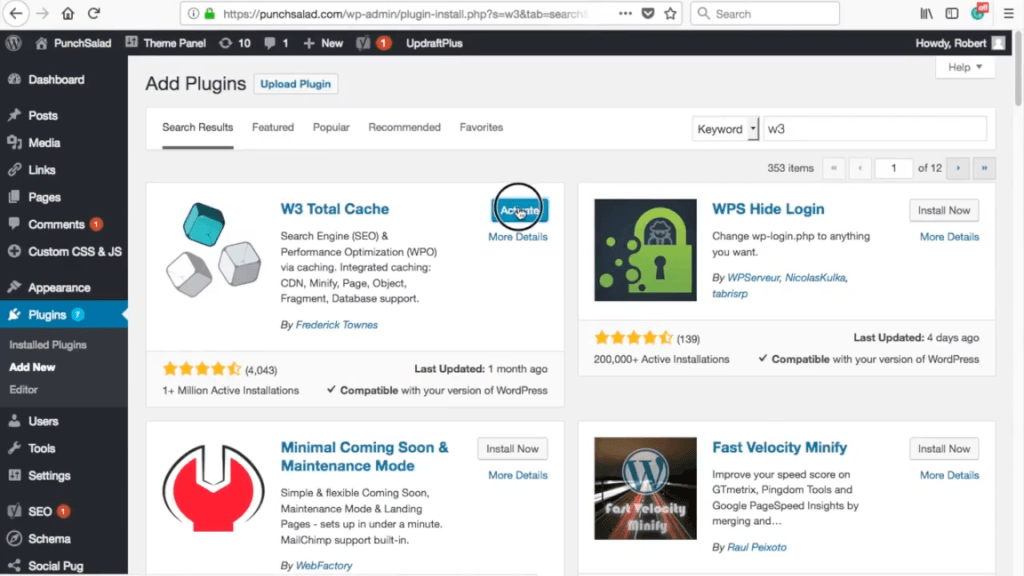
In WordPress, click on plugins and select “Add new”.
W3 Total Cache plugin should appear as the first result and click on “Install now”.
As you can see this plugin is very popular because it enables your server to cache your website and content.
In summary, a cache is a way to store your website without always needing to call the server.
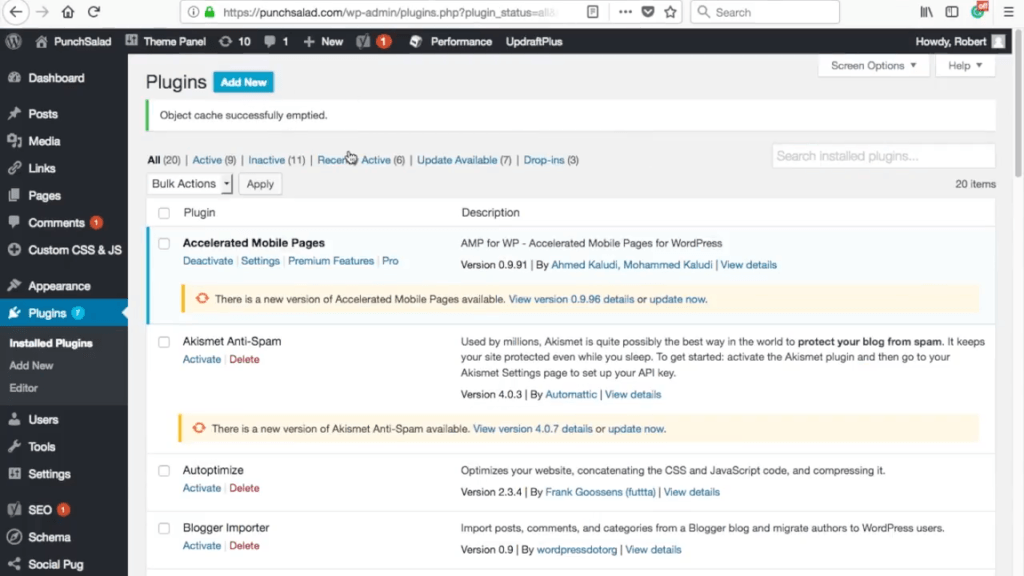
Once the installation is done, click on “Activate”.
Then scroll down to the W3 Total Cache plugin and click on “Settings”.
Here we will configure different types of cache.
Configure W3 Total Cache Plugin
Make sure your Page Cache is enabled and that the method is set to Disk: Enhanced.
Also go ahead and enable minify option and set the mode to “Auto”. Again disk should be the Method.
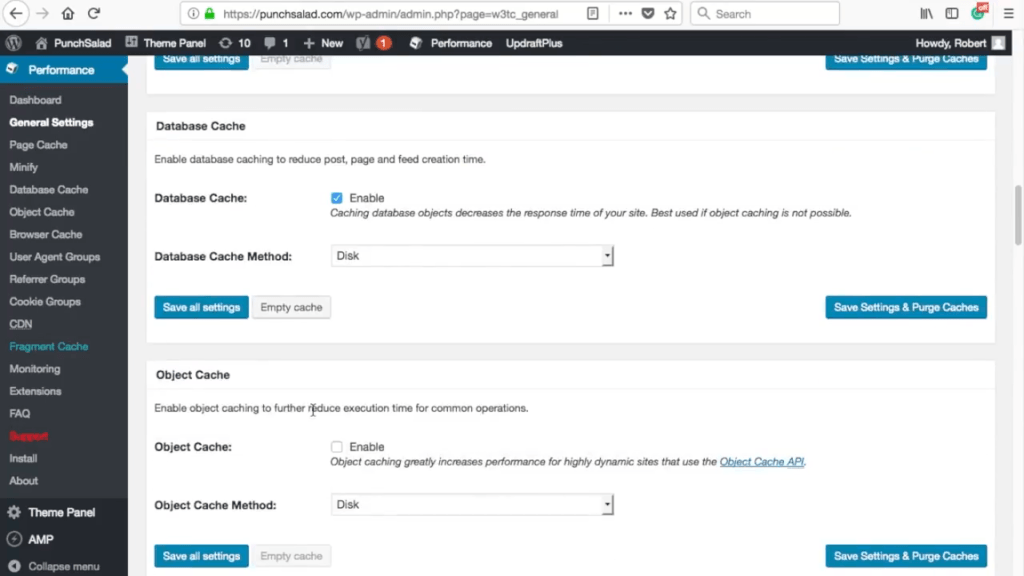
You can enable Database Cache if you are NOT on shared hosting if you use shared hosting leave this disabled.
I noticed during editing that I forgot to enable Object Cache, please enable it too and set the method to “Disk”
You can skip the CDN and reverse Proxy part.
Then, you can enable Fragment Cache and set the method to “Disk”. When you make changes don’t forget to save the changes.
Leave the rest as default.
Okay, let’s see if that helped my Page Speed ranking.
A small improvement, I have now 57 on mobile and 79 on the desktop.
Actually, I didn’t build up the cache. The cache gets created when someone visits the site. Until the site is visited, nothing will happen.
Just go to your website with a different browser or incognito mode and reload the page few times and click around other parts of your website to build up the cache.
Below I’ve analyzed the blog post again. And as you can see I have now 80 on mobile and 85 on the desktop. That looks much better as it’s all in green and it means my loading speed has increased.
Let’s take a look at what images can we optimize. I’ve already compressed them a little bit, but it looks like I can do a better job.
Install image compression WordPress plugin
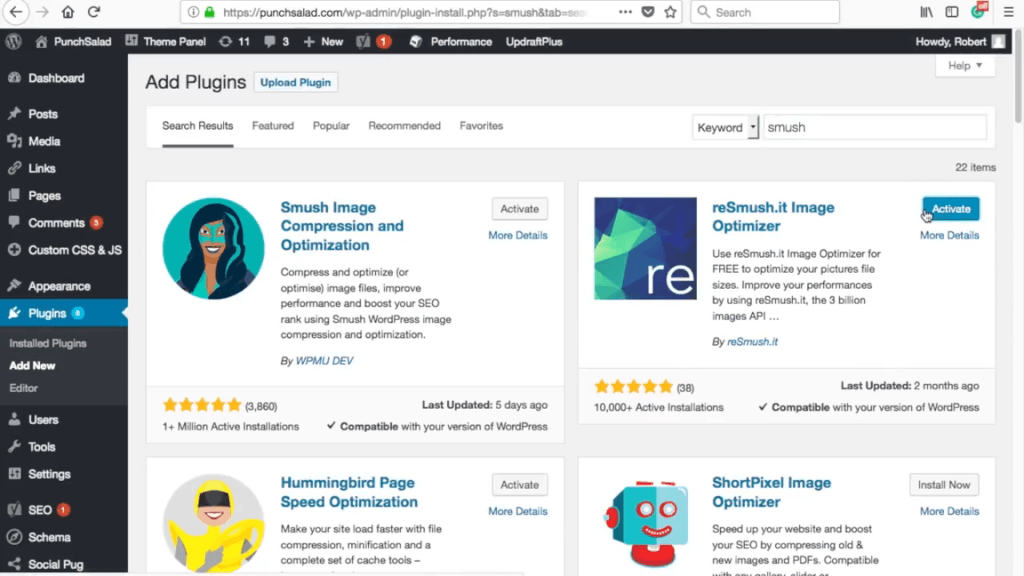
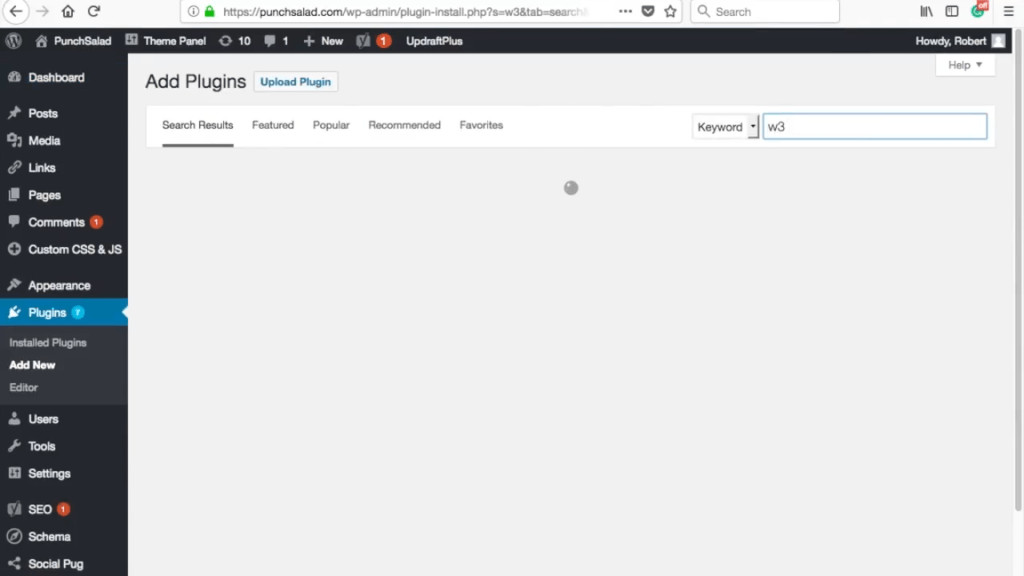
Go back to plugins and click on “Add new” at the top.
In the search box type “smush” and select the second result, reSmush.it.
The first result is super popular image compression plugin, however, I found that reSmush is able to compress much more than Smush.
Just install reSmush.it and activate it.
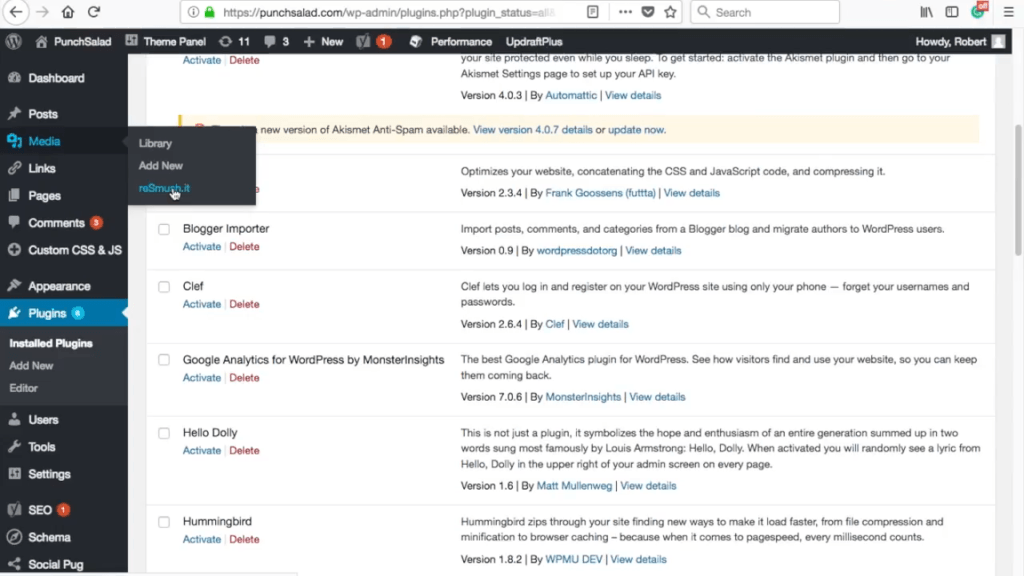
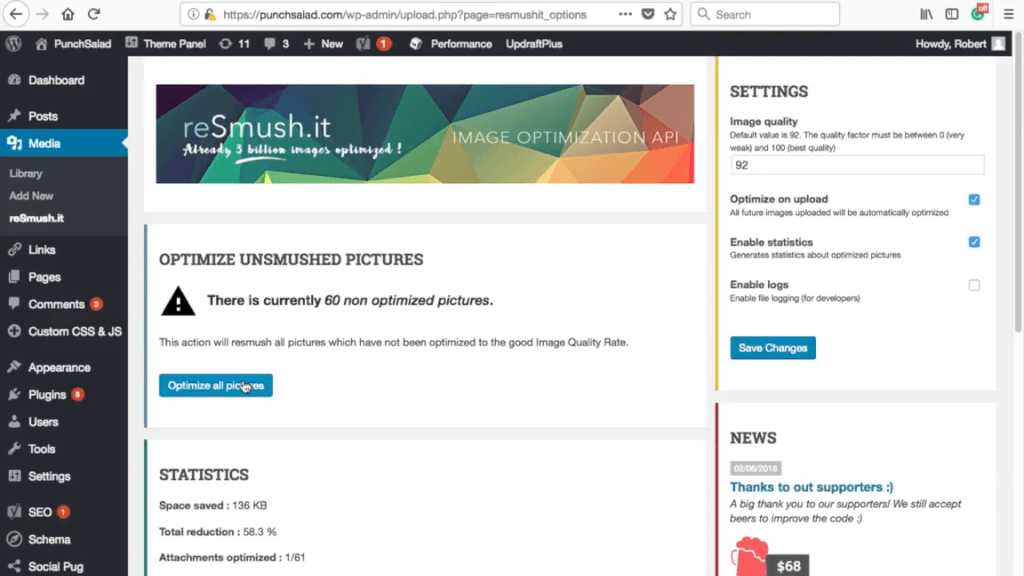
To access the plugin, click on “Media” and select reSmush.it.
You will see a button to optimize all your images, but let me first show you how to do it for individual images.
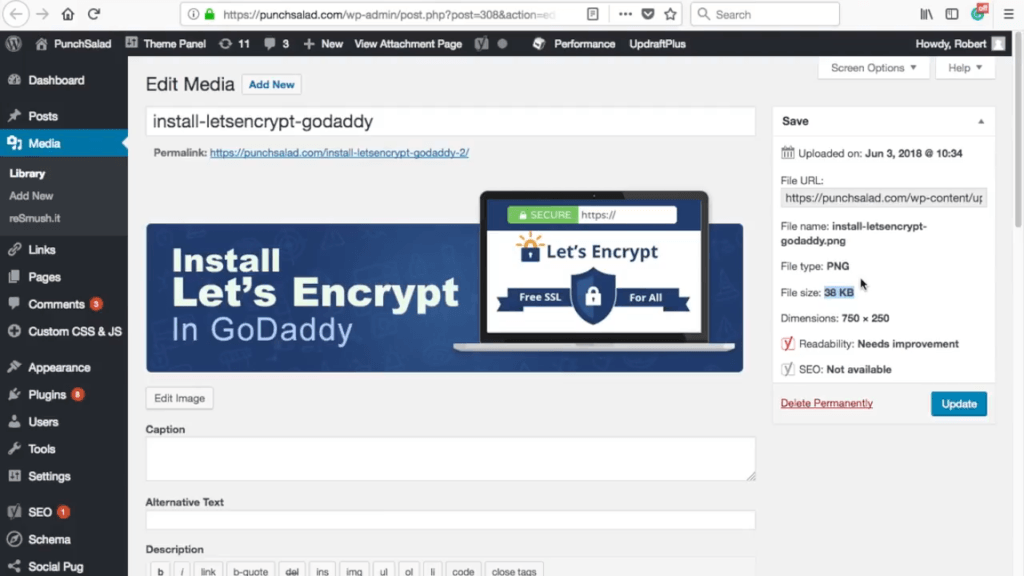
Go to “add new” under Media. I’ll upload an image, which is 173KB.
Once reSmush it is done with it, it’s only 38KB. That’s huge reduction! And when you have multiple images, they all add up.
Let’s go back to reSmush.it page and select “optimize all pictures”. This might take a long time, especially if you have a lot of images.
Once it’s done with everything it shows you some stats here. So it was able to save me 12MB from 60 images.
Let’s see what kind of impact will this have on page speed.
Here are the results from page speed tool. It looks like the page is now 82 on mobile and 88 on the desktop.

In addition, I barely have any suggestions for improvement.
At this point, for me to get closer to a score of a 100, I would need to setup up a CDN with W3 Total Cache and get more powerful servers, as right now, I’m using shared hosting.
If you are you looking to improve your site security with an SSL certificate, check out my tutorial about it.














Hello,
Thanks for sharing the tips
Question: After optimizing the images with reSmush it plugin Can I dele the plugin or will I lost all the compression on images?
Thanks
Hi Vale,
Good question, but I think you can delete it and you keep the images.
That said, it’s good to keep this plugin because then all your images in the future get compressed too.
I hope this helps!
Robert
Thanks for sharing this. I was using another optimizing plugin and not getting the results I needed. Your photos are very helpful. Maybe if you do an update, you can explain the Settings options on the right of the screen in the reSmush.it window. There are some new options now that aren’t pictured in your photos. (And I have no idea what they mean!) LOL! Thanks again!