Hello Internet People!
I’ll show you two ways of how to add a WordPress anchor link (or some people call it to jump link or page jump) to your post, and this will work also on pages and menus.
Also, I’ll reveal how to reach the anchor from another page.
1. We will add custom id in HTML and use # in the link to tell WordPress that this link is on the same page.
2. To achieve a smooth scroll, we will use a WordPress plugin page scroll to id.
After this tutorial, you can get yourself one of these tattoos…
So that the ladies can link to you from anywhere.

I’ve also made a video about adding an anchor link in WordPress:
CONTENTS:
Setup Simple WordPress Anchor Link without a plugin
How to link to anchor link from another page
An Anchor Link Plugin with Smooth Page Scroll
Setup Simple WordPress Anchor Link without a plugin
Alright, the simplest way to add an anchor link to your WordPress does NOT require any plugins.
Here is what I mean by anchor link. You click on a link and it takes you to another part of the same article. In other words, it links to the same page.

The anchor link is the link you click and it triggers a scroll to the anchor somewhere below on the same page.
Let’s get started. Just make sure you are logged into your WordPress and find the post you want to add anchor link.
Go to the text that you want to make into anchor link.
Let’s convert this text to a link, by clicking here.
Next, give the link a name, but you have to put a # sign before it.
“Don’t use any special characters. If you want to separate words, you can use a hyphen.“
The id can be anything, but I advise to use something short but descriptive.
Because later you will see these links in Google Analytics since Google can link to specific parts of your site.
So for example, I’ll use #anchor-link-info.
And save the link settings.
Oh yeah, make sure you use hashtags the right way, so you don’t end up like these.

Now if we would go to the website and try to click on the new link, nothing would happen, except that there would be #anchor-link-info in the URL.
This is because we established the anchor link, but your browser doesn’t know where the anchor is. So let’s add an anchor to the post.
Go back to your post and scroll down to the section you want to anchor link to take to and highlight the text.
I usually link to the headers in the text like this one.
Next, you need to switch the mode from visual to text, you can do it at the top corner of the post field.
Then find the header in text view (it should be highlighted).
Now you see the header is wrapped around the <h2></h2>. This is just HTML code for a header 2 (similar structure as in Microsoft Word).
Next, make a bit of space between “h2” and the “>”. And add the following:
id=”#anchor-link-info”
So you should have:
<h2 id=”#anchor-link-info”> instead of <h2>
“Just replace the anchor-link-info with your own anchor id.”
Keep in mind, the id has to be unique or you might break something on your site.
Then, save the post and go see on the website.
When you click on the link, it should take you to the anchor tag.

I realize that this scroll is very sudden, but it’s really simple to set up and does the job well.
If you want it to be smooth, we need some javascript or use plugin.
I’ll show you how to do this with a plugin below.
How to link to anchor link from another page
To link to the anchor from another page you just need to add #your-anchor-name at the end of your post URL (given that you’ve set up an anchor on your post, as we did above).
Here is how to do it step by step.
1. Grab the post URL,
2. open a new browser’s window
3. and at the end of the URL add the anchor (with hashtag).
For example: #anchor-link-info.
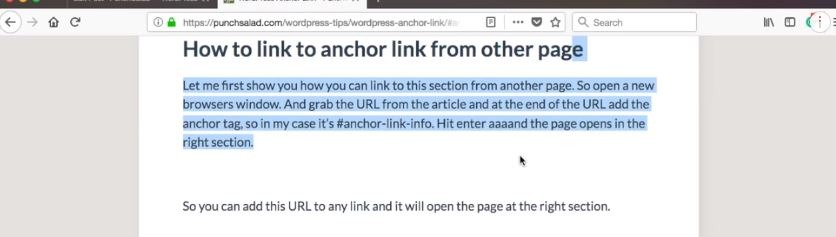
4. Hit enter and the page opens in the right section.
For example, the URL for this section on my website is http://punchsalad.com/wordpress-tips/wordpress-anchor-link#anchor-link-from-other-page
You can add this URL anywhere as a link or in the WordPress menu and it will open this tutorial in this section.
An Anchor Link Plugin with Smooth Page Scroll
What if you want smooth WordPress page scroll when you click on anchor link? For this, you need some javascript.
The easiest way is to install a WordPress plugin called “page scroll to id”.
To do this follow these steps:
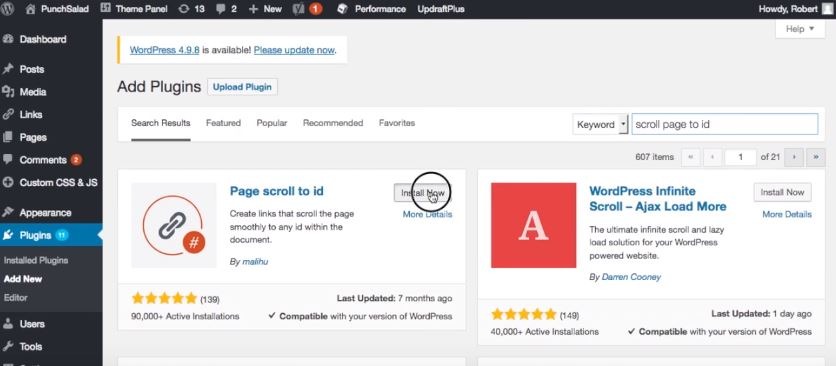
1. Go to your plugins and add new.
2. In the search box type page scroll.
3. Install the plugin.
4. Activate it.
Now, this plugin has a lot of different settings and you can play around with them.
The settings are located in the left menu bar: Settings > Page Scroll to ID
I find that the plugin works pretty well out of the box. So I’ll keep everything as default.
“One thing to keep in mind, is that if you are using lazy loading, the plugin might not find the right spot on the page.”
Next, let’s setup an anchor link with the plugin.
If you followed the tutorial above, then go back to the post we prepared earlier and remove the link and the id.
As you can see, there are 2 new icons next to the standard text editing icons.
The first one is to setup the link and the one with the bull’s eye is the anchor or target of the link.
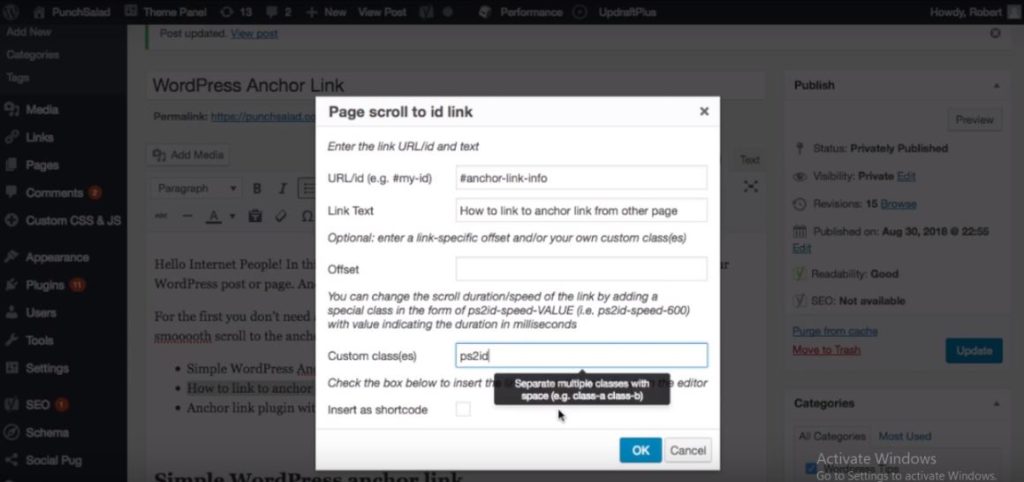
First, let’s add an anchor link by clicking on the link icon.
A popup will appear and it will request the URL.
Just use the id with #, for example: #anchor-link-info.
In addition, you need to include a custom class “ps2id”, which tells the plugin to scroll.
And if we take a look in the text view, you will see that it has added a new class ps2id.
So all is good!
Next, scroll down to the point you want to add the anchor.
Then, place your cursor just after the header...
and then click on the bullseye icon.
Meanwhile add the same id as above, but without the #, so “anchor-link-info”.
You will see that the plugin adds a shortcode.
That’s okay, it will NOT appear on the website. It’s just away for it to tell WordPress where to place the anchor.
Next, save your changes.
Let’s take a look how it looks on the site.
Just refresh the page and click on the link…

It will scroll smoothly to the anchor you just set.
As you can see the shortcode is not appearing anywhere!
Amazing! Isn’t it?
You can place multiple anchors on a page, just remember to give them unique ids and create links.
For example, you can see that the ids for this article are:
#simple-wordpress-anchor-link
#anchor-link-from-other-page
#anchor-link-plugin
And the links are at top of the page in “Contents”. This makes it easy to scroll to any section.
That said, I had to disable the lazy loading plugin as I have lazy loading with my wordpress.
Now since your clear value user experience, see how you can improve page speed with few WordPress plugins.
































Hey, thank you for your tutorial, i spent hours looking for an easy solution to scroll to id.
Hi Mike, thanks for taking the time to drop a comment. I’m happy this was useful to you!
You are welcome Akash, I’m happy this was useful!
I can’t let it work on AMP, only on desktop it works. Could you please help me?
Hi Francesco, I answered you in youtube a few days ago.
Basically, I would use normal anchor links for AMP. As amp has limited JS library.
https://www.rapidtables.com/web/html/link/html-anchor-link.html
Hi,
Thanks for the awesome tutorial. I have tried the same without the plugin, but it’s not scrolling. I have checked multiple times but its not scrolling to the id that mentioned. Please check if you can help me and the URL is https://citybus.behindtalkies.com/570-bus-route-and-timing/#return-timing
Thanks
Hi,
Thank you for the nice tutorial.
I installed the app following the example, but I don’t have the extra text editing icons. Do you know why that the problem might be?
Thank you!
Sup Rob!
Your post definitely helped me! I figured many things out on my own but i ended up using the plugin you mentioned and it is quite smooth and full featured. Thanks Bro! After I got what I came for I STILL scrolled through the rest of your article. You know why? The humor, the realness. The first joke just kicked it off. I LAUGHED HARD AS ****! From there, it was all uphill. It’s inspiring to see someone creating content like this. Same as I plan to do. You’re up late night working and researching…. “Huuuuuuh, boring, irritating, flat pages, loading screens, tech jargon, code, robots and computers… Where’s the life, the humor the human touch?” It’s on sites like PunchSalad.com
What’s more important? The information and solutions or the BREATH OF FRESH AIR? Doesn’t matter. I got BOTH from visiting here! Keep it up! You just got a subscriber my friend.
wow, thanks for the kind words! I’m glad you liked the article/ video and thanks for the sub!
Have a great day!
Robert